
Today, when mobile apps are inseparable from daily life, the competition for user attention has never been fiercer. Mobile app UX design that remains in the race with trends can determine whether an app thrives or fails.
TL;DR
- Speed & Performance: Fast-loading apps enhance user satisfaction and prevent drop-offs.
- Touch Interaction Optimization: Ensure smooth, intuitive touch responses with well-placed buttons and gestures.
- Seamless Onboarding: A frictionless first-time experience helps retain users.
- Visual Hierarchy & Consistency: Clear design structures guide users naturally through the app.
- Accessibility & Inclusivity: Design for all users, including those with disabilities, with features like readable fonts and contrast adjustments.
- Micro-Interactions & CTAs: Subtle animations and well-placed call-to-actions improve engagement and conversions.
- Minimalist & Adaptive Design: Clean, distraction-free layouts work across multiple devices, ensuring a seamless experience.
- Branding Consistency: Unified colors, typography, and elements create trust and recognition.
What is Mobile App UX Design?
Mobile app UX design is the process of creating an app that is easy, intuitive and efficient for users. UX designing involves working on the overall experience, from navigation to responsiveness, visual elements and accessibility.
Why is Mobile App UX Design Important?
Mobile app UI UX design shapes the way users notice and interact with your app. A good design directly influence the app’s engagement, usability and success. Any good UI UX design for mobile apps will:
- Improve user retention through user-friendly operations.
- Improve your accessibility and usability in a crowded app marketplace.
- Build brand loyalty and reputation.
- Simplify tasks, increasing user satisfaction.
- Reduces frustration and errors while browsing.
- Prevent users from leaving early or choosing another app.
- Improves app ratings and reviews on app stores.
According to a report, nearly 71% of users either remain inactive or will abandon an app after one bad experience. The percentage underlines how critical a flawless and natural UX is for user retention and engagement. It is crucial to create a lasting first impression through effective mobile UX design and maintain user retention rather than losing them to a smart competitor.
Improve Your App’s UX Today
Get started with designing a mobile app that keeps users coming back with intuitive, user-friendly interfaces.
Start Your Project Now10 Effective Mobile UX Design Tips for Businesses
A strong mobile app interface design is the backbone of user satisfaction. The right UI/UX design will capture attention instantly, bringing back audience which will stick in the long run.
This section will outline the top 10 practical and 10 actionable that will improve your mobile app design and the user journey altogether. Learn more about these strategies and why they matter in the world of app development. Check out our UX design for mobile app guide for further insights.
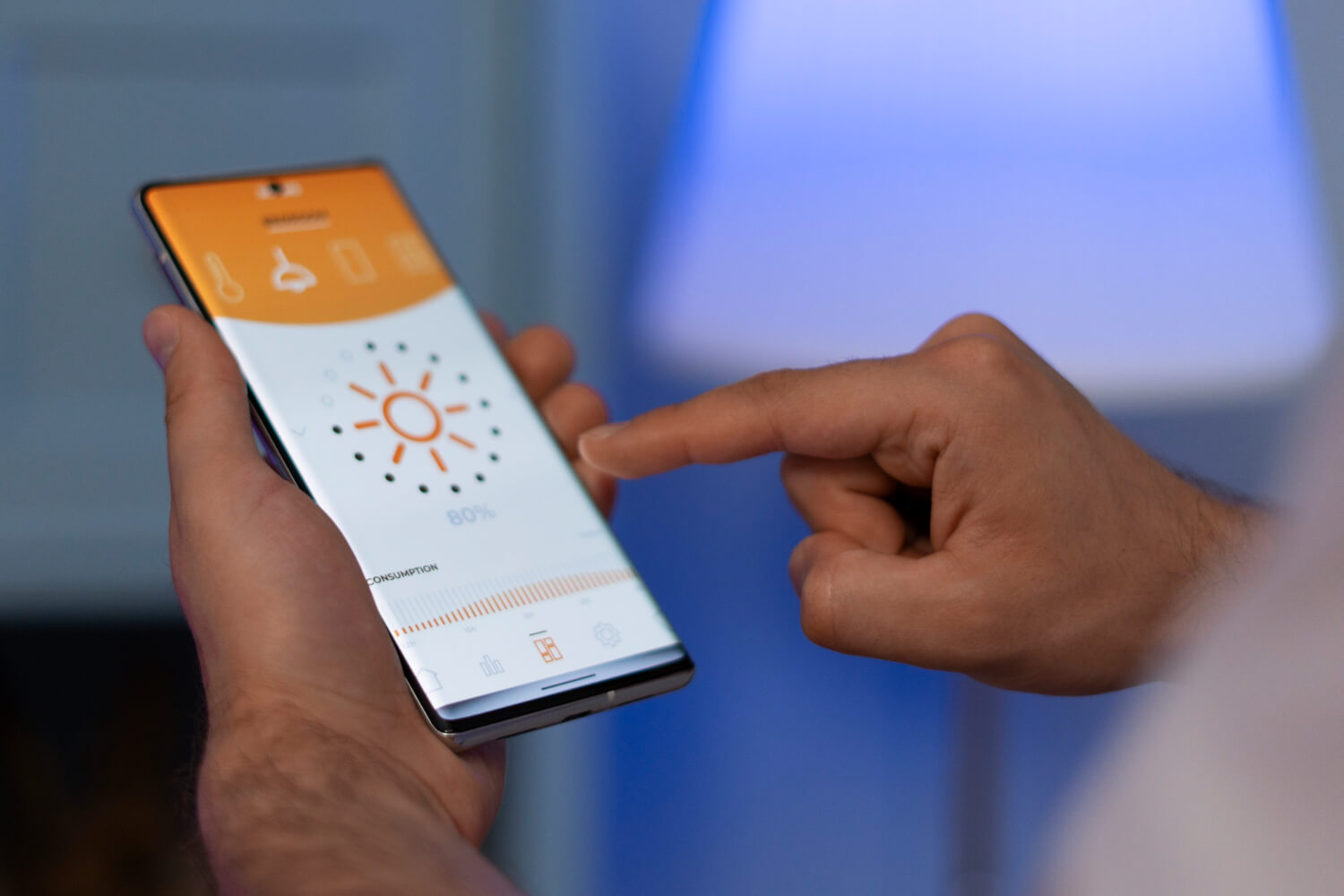
1. Prioritise Speed and Performance

In mobile app UX design, speed is everything. When apps load slowly, they cause frustration, driving users to choose a better option out there. However, a smooth, high-performing app that brings real-time, fast responses to user inputs keeps them engaged.
Optimising your app’s performance for speed and smooth transitions between screens directly impacts user satisfaction and retention, making it a crucial aspect of effective UX design for mobile app development.
2. Optimise for Touch Interactions

Touch interactions are key to a mobile app user interface design that feels natural and responsive. Users expect precise, quick responses to taps, swipes, and gestures.
Optimising for touch ensures your app feels comfortable, easy, and fluid. Pay attention to button sizes, placement, and feedback to make the experience as smooth as possible. Incorporating wireframes can help you design these interactions effectively, creating a more user-friendly app.
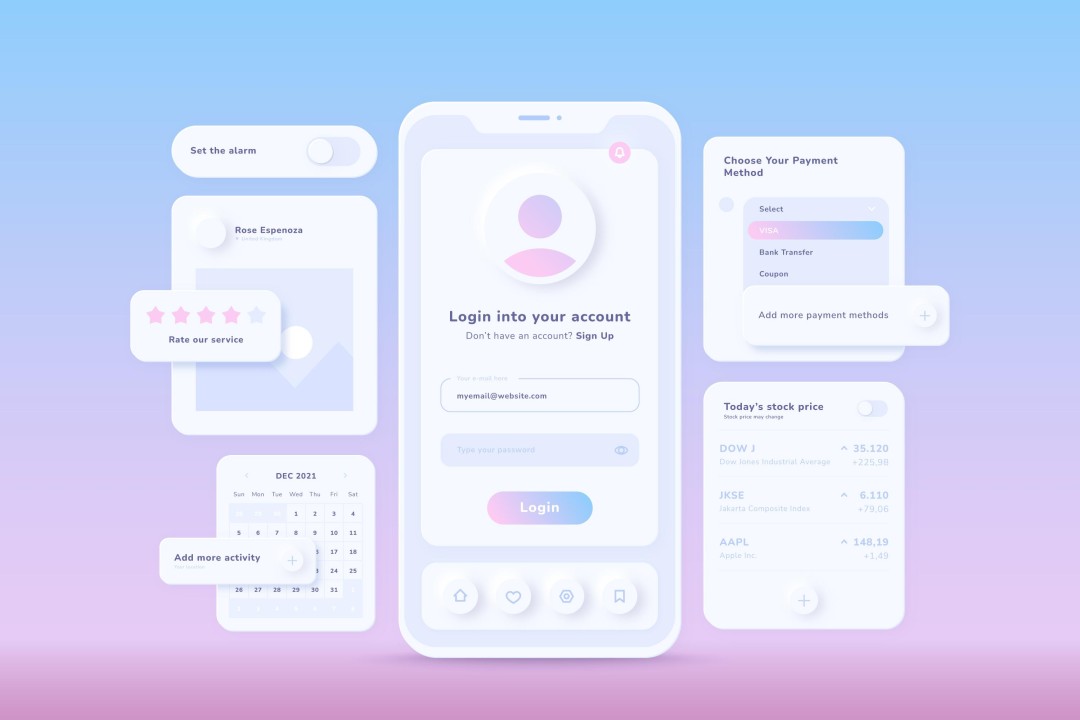
3. Streamline Onboarding Processes

The first few minutes of users in your app can make all the difference. Smooth and quick navigation can initially lead to high user retention. With a simple, well-structured onboarding flow, users can easily understand the app’s value and features. For optimal mobile app UX design, focus on minimal steps and clear instructions to guide users seamlessly. Streamlining onboarding is essential for an app that retains and delights users, helping you build a successful minimum viable product from the start.
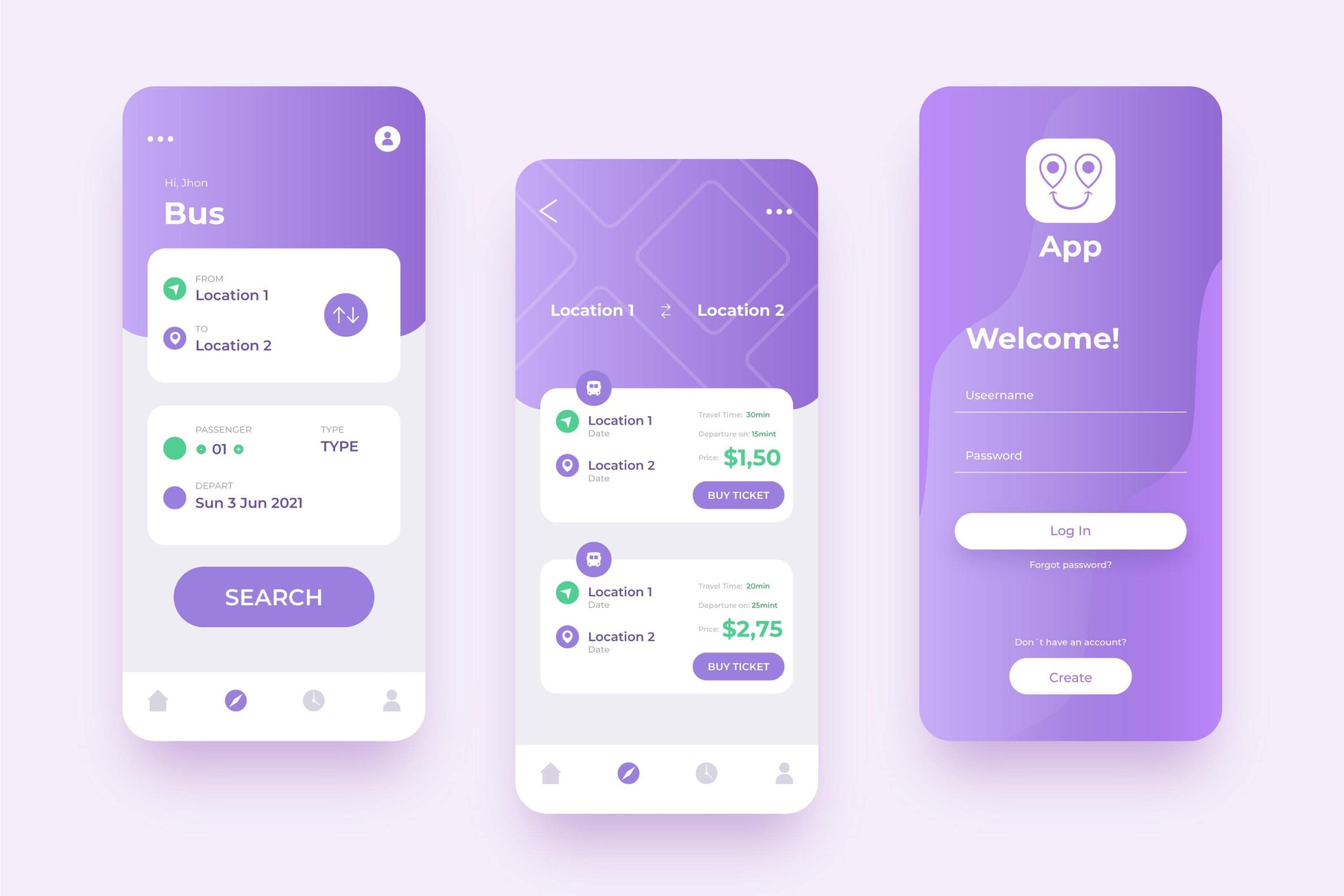
4. Focus on Visual Hierarchy

Proper mobile app user interface design relies on a strong visual hierarchy, ensuring users can easily identify key actions and features. By prioritising the most important elements, you guide users naturally through the app.
In 2025, focus on clean designs, legible fonts, and balanced spacing. A well-executed visual structure also contributes to a better experience for users on foldable devices.
Learn more about designing apps for foldable devices to further enhance your app’s usability.
5. Create Adaptable Layouts for Multiple Devices

A key element in signing your mobile app is an adaptable layout. An arrangement that works across different screens and orientations is a necessity. A flexible mobile app UI/UX design guarantees your app provides a consistent experience, whether on a phone, tablet, or tiny wearable device. Effective designs adapt naturally to each device without distortion or awkward interfaces. Understanding UX vs. UI design is essential to achieve this adaptability.
6. Design for Accessibility and Inclusivity

Every UI UX app design must prioritise accessibility features. It is crucial to verify that your app fosters a broader audience, including individuals with disabilities. The features must include screen reader compatibility, clear fonts, and colour contrast adjustments. A good design that embraces inclusivity builds loyalty and satisfaction among diverse users. Stay current by considering the UI UX design trends shaping these features.
7. Utilise Micro-interactions for Engagement

Microinteractions play a significant role in enhancing user engagement by adding subtle animations and feedback during user actions. In mobile app UI/UX design, these tiny details—like button animations or swipe gestures—create a more dynamic and interactive experience. By integrating sustainable UX design, designers ensure these interactions are not only engaging but also energy-efficient.
Incorporating UI UX design services helps craft engaging experiences that align with the latest mobile app user interface design trends, boosting app retention.
8. Implement Clear Call-to-Actions

Clear and effective call-to-actions (CTAs) are the lifelines that guide users towards key actions, whether in apps or websites. Well-crafted CTAs with clear messaging increase user engagement while boosting conversion rates. By verifying that all prompts are visually noticeable and straightforward, users can explore the app without confusion.
Utilise insights from a strong UI/UX design portfolio to create CTAs that connect with users and prompt immediate action. When integrated properly into your UI/UX app design, CTAs enhance functionality and user experience.
9. Maintain Brand Consistency Across Designs

Consistency in branding and aesthetics builds trust and recognition among users. A good mobile app UI/UX design aligns different visual elements, such as colours, typography, and icons, with your brand identity while strengthening the overall user experience. Your app’s interface must reflect your brand across different devices, improving usability and familiarity. By utilising SaaS design services, businesses can refine their mobile app interface design, meet the latest trends and maintain a visually cohesive, user-friendly design.
10. Prioritise Minimalism in Design

Simplicity is key in mobile UX design. Prioritising minimalism ensures your app remains easy to navigate, with clean layouts and focused content. This approach eliminates distractions, making for an intuitive and efficient experience. In mobile app UI/UX design, removing unnecessary elements while preserving essential features enhances user satisfaction. Minimalism also supports Sustainable UX design, conserving device resources.
A well-thought-out UX design app with minimalist principles can streamline the user experience and increase engagement.
Building Apps That Resonate
A great mobile app UX can transform user experiences, driving engagement and brand loyalty. By focusing on key design principles, businesses can foster trust and satisfaction, ensuring their app stands out. The future of app development lies in how well you connect with your audience through design that’s both functional and intuitive.
Instinct Design Studio helps businesses refine their mobile app UX design, offering UI/UX design services that align with your brand goals. Even if it is Brand Development vs. Rebranding, we tailor solutions that elevate your app’s design to meet evolving user expectations.
Attract User Retention
Build lasting relationships with your app users through effective and impactful UX strategies.
Book a Design Review



